Treść na stronie WWW możesz zmieniać edytując kod HTML bezpośrednio lub korzystając z wizualnego edytora typu WYSIWYG.
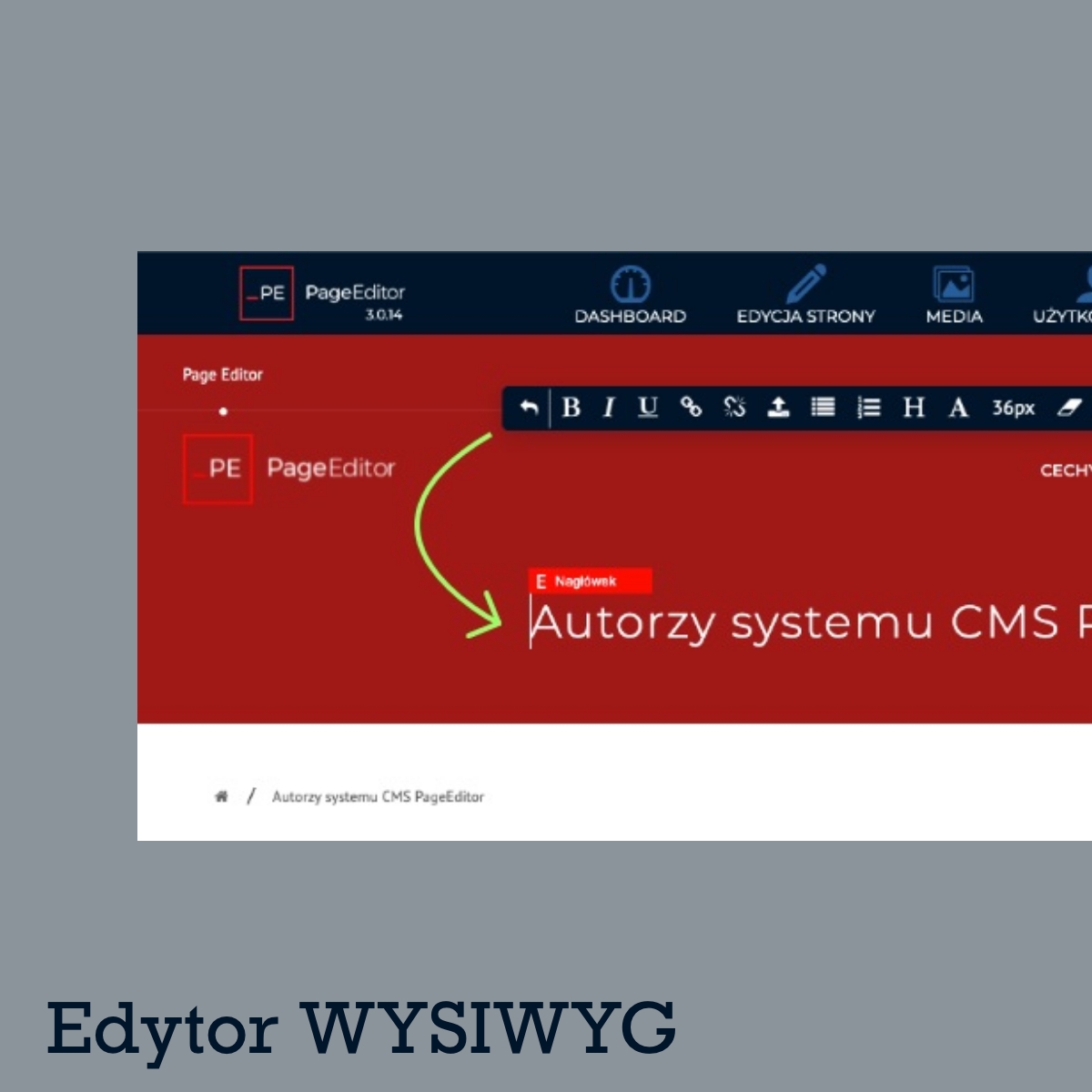
Edytor WYSIWYG, co to jest?
WYSIWYG jest akronimem z języka angielskiego What You See Is What You Get. Oznacza, że to, co widzisz w edytorze treści, zobaczysz (dostaniesz) na stronie WWW. Edytory typu WYSIWYG znajdują się w systemach zarządzania treścią z ang. CMS (Content Management System) stron internetowych jak też Intranetach, Ekstranetach, aplikacjach Web oraz aplikacjach mobilnych.
Edytory języka HTML
Edytorów HTML jest tyle, ile jest potrzeb użytkowników. Jedne skupiają się na wysokiej jakości języka HTML, a inne na łatwości edycji i wielości gotowych funkcji. Jedne edytory HTMLa przeznaczone są dla programistów, a inne dla redaktorów nie mających wiedzy informatycznej. Edytory HTML stron internetowych stanowią część systemów CMS, przy pomocy których nie tylko zmienisz treść zapisaną w kodzie HTML, ale również stworzysz dodatkowe strony i przygotujesz plan publikacji.
Edytory HTMLa w systemach CMS
Edytory języka HTML wykorzystywane w systemach CMS służą do edycji treści strony WWW w sposób uproszczony lub zaawansowany. W zależności od rozwiązania możesz edytować strony bezpośrednio w kodzie, biorąc na siebie całą odpowiedzialność za wprowadzane zmiany lub korzystać z edytorów zaawansowanych technologicznie, wspierających użytkownika w tworzeniu plików HTML o poprawnej strukturze.
Zaawansowane edytory HTML pomogą Ci zmienić treści i nie zepsuć strony WWW oraz podpowiedzą Ci, jak zoptymalizować treść pod roboty wyszukiwarek (SEO).
Najlepszy edytor HTML
Trudno wskazać najlepszy edytor HTMLa strony WWW. Rynek oferuje taką ilość rozwiązań, że każdy znajdzie coś dla siebie. W zależności od poziomu zaawansowania informatycznego użytkownika edytory HTML stron internetowych możemy podzielić na:
- edytory WYSIWYG stanowiące funkcję systemów CMS, przeznaczone dla twórców i redaktorów treści, mających odrobinę zacięcia do projektowania, ale niską wiedzę informatyczną. Tu zastosowanie mają edytory znajdujące się systemach CMS takich jak WordPress, Hitso lub PageEditor,
- kreatory stron internetowych dedykowane dla amatorów, którzy skupiają się na sferze samodzielnego projektowania strony WWW tj. układów grafik i tekstu bez wiedzy informatycznej. W tej grupie systemów znajdziecie squarespace.com, tilda.cc, Webwavecms.com, WordPress.com czy Wix.com,
- edytory kodu HTML dla profesjonalistów programujących strony internetowe komercyjnie. Tu zastosowanie znajdują Notatnik i Notepad++, lub inne narzędzia przyspieszające kodowanie i wskazujące błędy w składni HTMLa.
Edytor strony internetowej WYSIWYG
Im mniejszą masz wiedzę informatyczną, tym bardziej przydatne w Twojej pracy będą edytory przyjmujące kształt edytorów tekstów podobnych do aplikacji biurowych (np. Word). Mamy dla ciebie dobrą wiadomość, większość popularnych systemów CMS zawiera wbudowany edytor HTML, nazywany najczęściej WYSIWYG. Edytory różnią się między sobą:
- funkcjami edytora treści (edycja treści, grafik, linków, tabel itp.)
- sposobem prezentacji podglądu edytowanej strony,
- sposobem i zakresem edycji układu szablonów HTML (szablonów stron).
WYSIWYG a rzeczywisty podgląd edytowanej strony WWW
WYSIWYG jest pojęciem na tyle szerokim, że wizualna edycja może być bardziej lub mniej dokładna. Jeśli jesteś użytkownikiem systemów CMS, np. WordPress’a, wiesz, że edycja strony odbywa się przy pomocy pól z treścią jedynie w układzie przypominającym stronę WWW. Jeśli wdrożysz edytory wizualne w WordPress, zapomnij o optymalizacji pod wyszukiwarki i dobrym SEO.
Prawdziwie wizualna edycja strony bez konieczności wyobrażania sobie, jak strona będzie tak naprawdę wyglądać po zapisaniu zmian, jest możliwa np. w Hitso od Autentika.pl lub PageEditor od Honki Digital Agency. Hitso nie nadaje się do projektów prostych, ale znakomicie sprawdza się w projektach rozbudowanych o specyficznych potrzebach funkcjonalnych. PageEditor nadaje się do każdej wielkości projektów serwisów WWW, a kilkaset gotowych funkcjonalności najczęściej zaspokaja potrzeby nawet „wybrednych” klientów.
WYSIWYG a jakość kodu HTML stron WWW
Wychodząc z założenia, że nieposkromiona jest fantazja redaktorów serwisów WWW, systemy CMS zawierają raczej więcej niż mniej możliwości dodawania, formatowania i rozbudowy treści. Ponieważ więcej nie znaczy lepiej, warto zrozumieć jeden ważny aspekt, czyli konieczność zapanowania nad kodem HTML i jego jakością.
Dobra jakość kodu HTML to dobre SEO oraz poprawne zachowanie się strony internetowej na różnego typu urządzeniach. To właśnie te dwa zjawiska powodują, że edytory typu WYSIWYG mają więcej nałożonych ograniczeń aniżeli pozwalają na wstawianie online każdej treści, jaka przyjdzie redaktorowi do głowy.
Funkcje edytorów WYSIWYG na stronach internetowych
Skupiając się na funkcjach, przy pomocy większości edytorów WYSIWYG wykonasz następujące zmiany w treści strony internetowej:
- dodanie, usunięcie i formatowanie tekstu (typ fontu, wielkość, kolor, podkreślenie)
- dodanie, usunięcie i formatowanie grafik,
- dodanie i usunięcie galerii grafik,
- dodanie, usunięcie i formatowanie tabeli,
- dodanie, usunięcie i formatowanie linków zewnętrznych i wewnętrznych,
- zmiana nagłówków,
- itp.
Edycja treści strony internetowej odbywa się najczęściej przez przejście do wywołania edycji strony. Przykładowo w systemie CMS PageEditor po wybraniu strony do aktualizacji klikasz przycisk Edytuj tę stronę i pozostając na stronie otrzymujesz możliwość edycji wybranego tekstu lub grafiki przy pomocy edytora z kilkoma lub kilkunastoma funkcjonalnościami. Po zakończeniu edycji klikasz przycisk Zapisz, a system tworzy wersję roboczą strony, którą możesz opublikować albo zaplanować jej publikację.
Najczęściej popełniane błędy podczas pracy z edytorem WYSIWYG
Edytory WYSIWYG wyglądające jak edytory tekstu np. Word mają to do siebie, że pozwalają tak samo wiele stworzyć co zepsuć. Niestety im więcej funkcjonalności tym większej wstrzemięźliwości stylistycznej należy wymagać od redaktorów. Różnica między Wordem a HTMLem jest taka, że w przypadku edytorów tekstów jakość kodu źródłowego nie ma znaczenia dla wyświetlania treści, a w przypadku HTML powiązanie między kodem a stroną wizualną jest znaczne. Jeden nieprawidłowy znacznik w kodzie HTML jest w stanie spowodować niepoprawne wyświetlanie strony internetowej.
Zebraliśmy 13 najczęściej popełnianych błędów podczas edycji strony WWW:
- nadawanie tworzonym tekstom różnych krojów i styli (mieszanie fontów, aby było ciekawiej),
- kopiowanie treści bezpośrednio z innych źródeł jak Word, Excel czy inne strony WWW,
- wielokrotne stosowanie nagłówka H1,
- niestosowanie nagłówków H2, H3, H4 i H5,
- pozostawienie pustych nagłówków od H1 do H5,
- wstawianie grafik w nieodpowiednim rozmiarze,
- wstawianie grafik o nieoptymalnej wielkości i formacie,
- usuwanie grafik z bazy plików, które są powiązane z wyświetlaną treścią,
- przenoszenie grafik w strukturze bazy plików, które są powiązane z wyświetlaną treścią,
- wstawianie treści ze źródeł zewnętrznych, z którymi edytor nie jest kompatybilny,
- zbyt duża ilość materiałów np. multimediów (YouTube) osadzanych ze źródeł zewnętrznych, niezgodnie z dobrymi praktykami i dokumentacją,
- niekorzystanie ze szkoleń z obsługi działania oprogramowania CMS,
- niekorzystanie z dokumentacji wdrożeniowej oprogramowania CMS.
Unikanie powyższych błędów pozwoli Ci cieszyć się poprawnie działającą stroną WWW. Jeśli wybierzesz system CMS PageEditor lub inny dobrze udokumentowany i rozwijany przez lata, uniemożliwimy Ci popełnianie błędów, ponieważ mechanizmy wewnętrzne będą ostrzegać Cię przed wgraniem podejrzanego pliku lub usunięciem materiałów, które są wykorzystywane na stronie WWW.
Najczęściej zadawane pytania dotyczące WYSIWYG i odpowiedzi
Co oznacza WYSIWYG?
Tłumacząc z angielskiego oznacza, „to co widzisz to dostajesz”.
Co to znaczy WYSIWYG?
To skrót z języka angielskiego i oznacza What You See Is What You Get.
Czy WordPress jest rozwiązaniem WYSIWYG?
Edytor w WordPress tak, ponieważ edytując treść i zmieniając formatowanie ma bezpośredni wpływ na wygląd treści (dokumentu).
Czym jest edytor WYSIWYG?
To rodzaj oprogramowania komputerowego, które umożliwia edycję treści oraz jej podgląd w czasie rzeczywistym.
Podsumowanie
Rozwiązania definiowane jako edytory HTML lub edytory WYSIWYG różnią się między sobą tak samo, jak różne jest podejście twórców edytorów lub systemów CMS do ich zastosowania. Istnieje wiele rozwiązań, a każde z nich ma swoje plusy i minusy. Do Ciebie należy wybór, które rozwiązanie najbardziej pasuje do Twojego projektu i zespołu, który będzie z tego oprogramowania korzystał.
Jeden element jest ważny przy wyborze systemu CMS i dotyczy każdego typu oprogramowania tj. wsparcie autorów systemu CMS i zaangażowanie firmy wdrożeniowej w rozwój oferowanego rozwiązania. Przykładowo w przypadku PageEditor wszystkie bazowe funkcjonalności systemu, w tym edytory treści są na bieżąco rozwijane, a ewentualne błędy usuwane w cenie abonamentu za hosting i CMS. W przypadku rozwiązania typu WordPress za rozwój oprogramowania odpowiada społeczność, która jest ogromna, ale jej odpowiedzialność za popełnione błędy w oprogramowaniu jest zerowa.
Od 30 lat zarządzam projektami marketingowymi, digital marketingowymi, MarTech oraz sprzedażowymi, jestem założycielem, CEO i Project Managerem w Honki Digital Agency, agencji digital marketingowej z ponad 20 letnim doświadczeniem.
Porozmawiajmy, napisz do mnie na linkedin lub zadzwoń do Honki zawsze chętnie pomogę, tak jak pomogliśmy już ponad 100 klientom B2B i B2C w UE.
Autor artykułu: Marcin Rząca i na linkedIn