Przygotowanie profesjonalnej strony WWW lub aplikacji nie może się obyć bez etapu przygotowania szkiców lub makiet funkcjonalnych. Czym jest użyteczność i jaka jest różnica między makietą a prototypem, dowiecie się z artykułu.
Czym jest użyteczność?
Użyteczność (z ang. usability), to łatwość obsługi serwisu WWW, aplikacji lub jakiegokolwiek produktu, również cyfrowego. Projektowanie użyteczności ma na celu uzyskanie wysokiej satysfakcji klienta i wywołanie pozytywnych doświadczeń. Badania pokazują, że doświadczenie użytkownika, czyli User Experience, stanowi bardzo ważny element w procesie podejmowania decyzji o zakupie, ponownym zakupie lub poleceniu produktu. To w ostatnim czasie razem z Customer Expierence (CX), Digital Experience (DX) i User Experience (UX) gorące tematy dotyczące digital marketingu.
Przygotowanie makiet funkcjonalnych
Podczas projektowania serwisów WWW i aplikacji, makietowanie lub prototypowanie ma na celu zniwelowanie kosztów wynikających z wdrożenia rozwiązania, które nie spełnia celu biznesowego i zarazem nie jest przyjazne dla użytkownika. Pamiętaj, że im precyzyjniej zaprojektujesz ścieżkę użytkownika do wyznaczonego celu, tym szybciej zobaczysz zwrot z inwestycji. Projektować makietę strony lub aplikacji może dosłownie każdy. Umiejętność tworzenie makiet nie wymaga talentów plastycznych, a jedynie logicznego myślenia. Warto poznać kilka podstawowych zasad UX, zanim przejdziesz do pracy nad makietami.
Makiety funkcjonalne low-fi i high-fi, przykłady
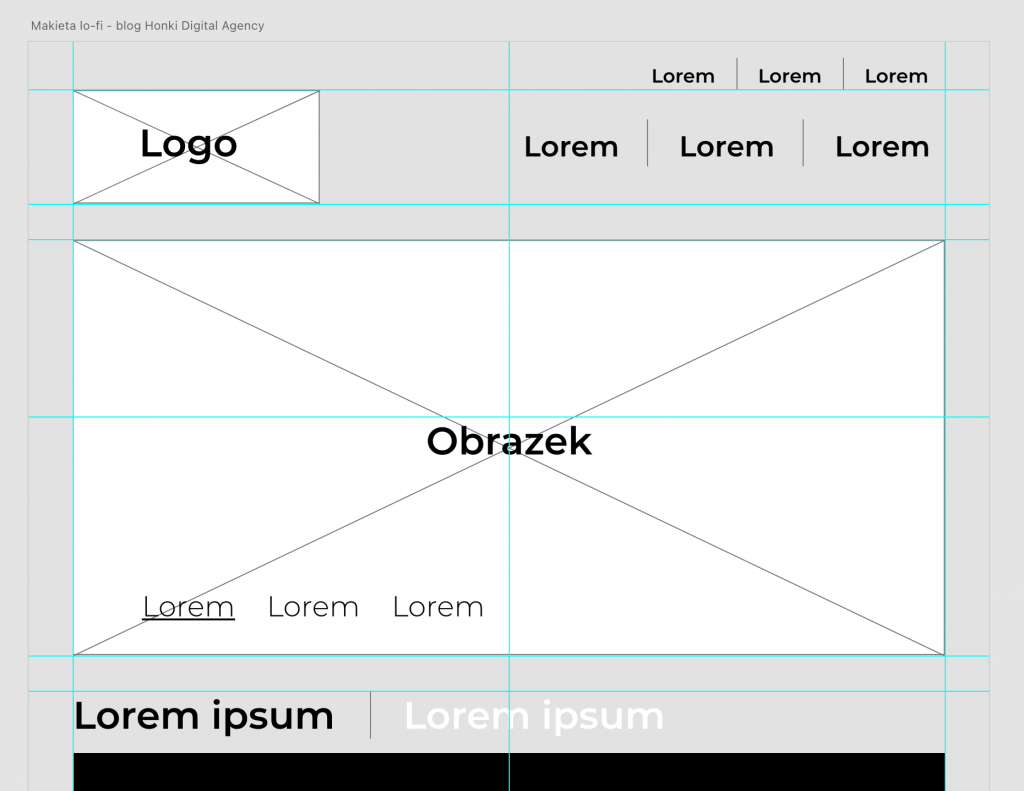
Makiety funkcjonalne strony WWW lub aplikacji możesz przygotować w sposób maksymalnie uproszczony tj. lo-fi (z ang. low fidelity mockups) jak też maksymalnie szczegółowy tj. hi-fi (z ang. high fidelity mockups). Decyzja, którą wersję rozwiązania zastosować, należy do Ciebie, ponieważ Ty wiesz najlepiej, co jest najlepsze dla Twojego projektu. Jeśli nie wiesz, możesz się zdać na agencję interaktywną, która będzie wdrażała Twój projekt. Makiety różnią się poziomem szczegółowości w 3 aspektach:
- projektu wizualnego,
- treści,
- interakcji.


Projekt graficzny makiet stron WWW i aplikacji
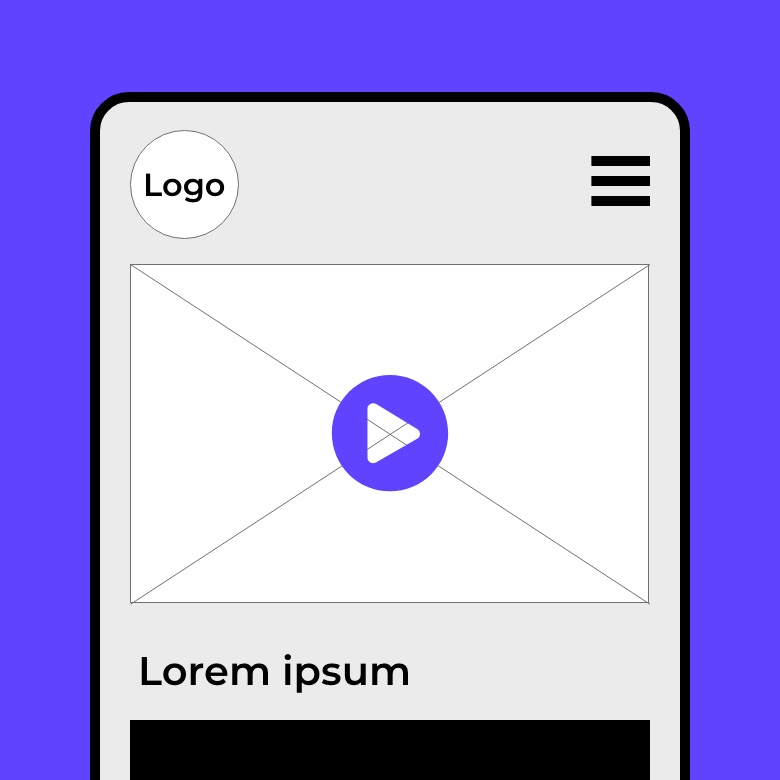
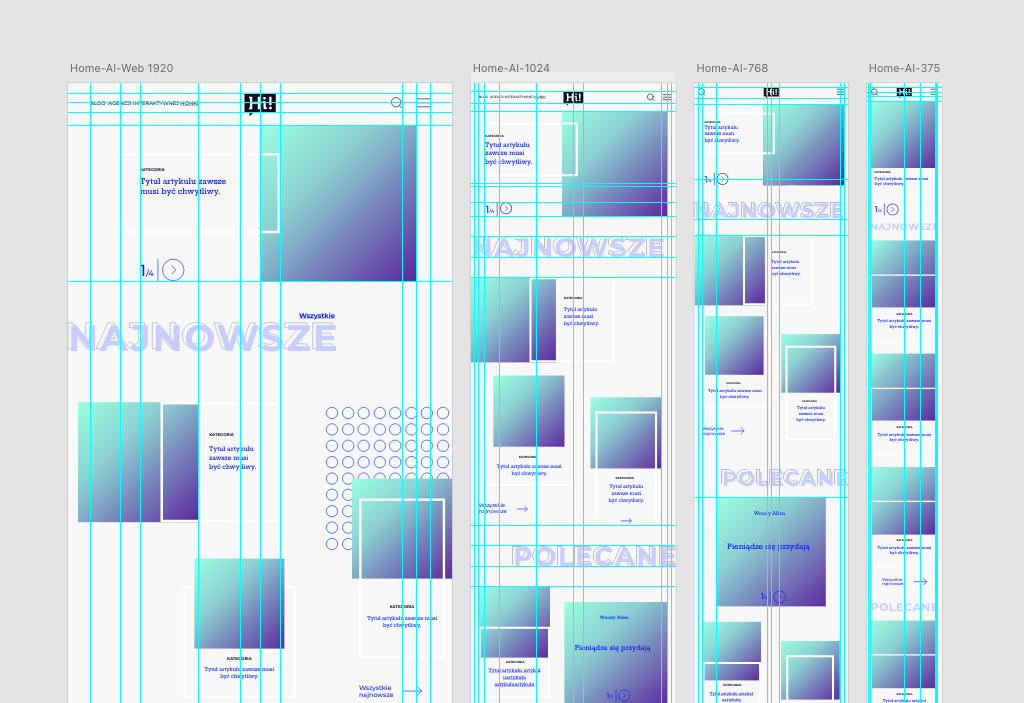
W wersji uproszczonej makiety lo-fi projekt graficzny może być wykonany odręcznie na serwetce, kartce, tablicy suchościeralnej (whiteboard) lub w jakimkolwiek programie komputerowym umożliwiającym narysowanie kilku prostokątów. To najczęściej widok kilku najważniejszych elementów, bez szczegółowego opisu. Projekt graficzny makiety w wersji hi-fi zawiera logo projektu, kolorystykę, wstępną koncepcję gridów (siatek), adekwatne do tematyki projektu grafiki oraz nagłówki, oraz przyciski z dbałością o ich proporcje i treść. Projekt makiety hi-fi nadaje się do testowania na użytkownikach, ponieważ jest zbliżony do wersji ostatecznej, jaka zostanie na kolejnych etapach prac dopracowana graficznie i oprogramowana.

Projekt treści makiet strony internetowej lub aplikacji
Treści w makiecie lo-fi to najczęściej kilka ogólnych nagłówków symulujących miejsca, w których prezentowane będą różne tematy i główne call to action. Wypełniaczem najczęściej stosowanym w tym przypadku jest „lorem ipsum”, który nic nie oznacza. W wersji makiety hi-fi nie ma miejsca na nic nieznaczące wyrazy. Makieta powinna zawierać dokładnie takie teksty, jakie planujesz opublikować i nawigację zgodną z architekturą informacji (strukturą). Jeśli zastanawiasz się, skąd je wziąć, spojrzyj na swoją stronę WWW i kopiuj konkretne treści z aktualnej WWW.
Interakcje w makiecie strony internetowej lub aplikacji
W przypadku makiet stron internetowych rzadko spotykamy się z interakcjami, ponieważ te typowe są dla prototypów. Jeśli występują, to są najczęściej proste, stawiające na umowność i duże uproszczenie. Atutem makiet jest ich prostota, niemniej ta może być niewystarczająca w złożonych projektach zaawansowanych aplikacji.
Jak szkicować makiety stron internetowych i aplikacji
W zależności od tego jak złożony jest projekt, takie powinieneś zastosować rozwiązanie. Jeśli projekt jest prosty i decydujesz się na niską jakość, wystarczy, że na karce lub tablicy naszkicujesz układ funkcjonalny i opiszesz poszczególne sekcje. Jeśli chcesz użyć do tego programu komputerowego, możesz uruchomić jakikolwiek Notatnik z możliwością rysowania – nawet ten dostępny na smartfonie – lub jeden z programów pakietu Office, czyli Power Point lub Word. W przypadku projektu bardziej złożonego powinieneś zapoznać się z oprogramowaniem profesjonalnym, które jeśli masz smykałkę do grafiki, okaże się całkiem proste do opanowania.
Oprogramowanie do przygotowania makiet i prototypów
Spośród tych najpopularniejszych programów do przygotowania makiet lub prototypów serwisów WWW lub aplikacji polecamy programy Axure, Adobe XD, Sketch, Miro oraz Figma. Każdy z programów ma swoich zwolenników. Klasykiem, od którego zaczęła się przygoda z projektowaniem makiet i prototypów to Axure, niemniej na dziś (2023 rok) hitem wśród profesjonalnych projektantów jest Figma, przejęta w tym roku przez Adobe.
Axure, plusy i minusy
Oprogramowanie AXURE to na pierwszy rzut oka prosty program do makietowania na systemy Windows i macOS, będący niejako ojcem założycielem oprogramowania do makietowania. Łatwy w użyciu ze względu na dużą ilość komponentów i bibliotek gotowych elementów. Jeśli potrzebujesz interakcji, wydaje się bardziej skomplikowany niż konkurencja, ale jak już się nauczysz jego obsługi, pozwala na naprawdę dużo. Minusem i plusem zarazem jest siermiężność wyglądu gotowych elementów. Umożliwia pracę grupową i prezentację projektu online.

Adobe XD, plusy i minusy
XD to prosty w obsłudze dla grafików (projektantów) program do przygotowania makiet pochodzący ze stajni ADOBE, którego nikomu nie trzeba przedstawiać. Dostępny na Windows i macOS. Pozwala na przygotowanie makiety, prototypu, a potem płynne przejście do projektowania graficznego, dzięki funkcjonalnościom rodem z Adobe Photoshop i Illustrator. Prosty w obsłudze interfejs będzie czytelny i zrozumiały dla każdego nawet zaawansowanego amatora projektowania graficznego.
Znakomicie zintegrowany z Photoshopem pozwala na edycję grafik w sposób bardziej zaawansowany niż u konkurencji. Korzystamy z niego w pracy codziennej. Umożliwia pracę zespołową, łatwy podręczny podgląd projektu i prezentację online. Minusem może być problem z edycją grafik, jeśli nie potrafisz obsługiwać Adobe Photoshop.

Sketch, plusy i minusy
Sketch to program stworzony do projektowania interfejsów aplikacji mobilnych, webowych i stron internetowych. Dostępny wyłącznie na komputery z system macOS, co jest jego ograniczeniem, choć dla projektantów pracujących na Mac’ach ogromnym atutem. Interfejs programu daje się lubić, a makiety przygotowywane w Sketch są za każdym razem „ładne”. Dodawanie interakcji jest tak łatwe, jak projektowanie, nie trzeba być programistą, aby je umieścić w projekcie. Korzystamy z niego w pracy codziennej. Jak większość produktów zaadoptowanych przez Apple działa i się nie zwiesza. Popracujesz na nim samodzielnie i bez problemów w zespole projektowym. W przeciwieństwie do Miro czy Figmy możesz pracować na nim offline. Znakomity do testów przygotowanego projektu funkcjonalnego lub projektu graficznego.
Minusem Sketch, oprogramowania dedykowanego na macOS jest brak możliwości otwarcia plików jeśli nie macie pod ręka żadnego sprzętu ze stajni Apple.

Miro, plusy i minusy
Miro to program stworzony do zapisywania pomysłów, myśli, schematów, projektów i makiet interfejsów na tablicy online (z ang. whiteboard). Zmienione w ostatnich latach Miro stawia na styl i wielofunkcyjność. Dostępny online daje swobodę zalogowania się i pracy z każdego miejsca na świecie na dowolnym komputerze. Niestety dostępność wyłącznie online powoduje, że złożone projekty mogą się albo wolno wczytywać albo nie działać płynnie. Biblioteka komponentów i gotowych elementów dla makiet funkcjonalnych jest dość skromna i raczej stworzona jest pod prosty projekt serwisu WWW lub aplikacji webowej. Tak jak wiele narzędzi ma „swój styl”, który nie zawsze pasuje do projektu. Idealny do pracy zespołowej. Konto bezpłatne pozwala na realizację projektu bez większych niedogodności, tak więc testuj go do woli. My wykorzystujemy do opisywania procesów, schematów, mapy myśli i pracy nad architekturą informacji.

Figma, plusy i minusy
Figma to oprogramowanie dostępne przez przeglądarkę internetową, co jest uznawane przez wielu za atut, gdyż nie jest zależne od systemu operacyjnego. Edytor grafiki wektorowej. Interfejs programu jest bardzo zbliżony do Sketch i Adobe XD. Jest prosty i łatwy do nauczenia się w kilka godzin jeśli mieliście wcześniej doświadczenie np. z Adobe Photoshop. Prawda jest też taka, że każdy z producentów oprogramowania do grafiki zagląda do konkurentów i wprowadza zmiany u siebie. Podobnie jak Sketch i XD, Figma służy do projektowania makiet funkcjonalnych oraz projektowania graficznego. Znakomicie sprawdza się w projektowaniu interfejsów aplikacji, dzięki wsparciu dla Developerów (programistów). Figma to aktualnie najmodniejszy z programów do projektowania. Atutem niewątpliwym jest nastawienie na swobodę komunikacji osób biorących udział w projekcie oraz możliwość prostego testowania makiet i prototypów w środowisku naturalnym (desktop, tablet i smartfon).
Szczególnie przydatny podczas projektowania każdego typu aplikacji, w której wymagane są design systemy. Chwalony za szybki rozwój i modne stylistycznie dodatki. Można powiedzieć, że jest stylowy.

Makieta funkcjonalna to nie jest prototyp
Wiele osób myli szkice i makiety (z ang. mockups) z prototypami. Makiety i szkice są statyczne i z tego powodu nie są prototypami. Idea symulacji działania interfejsów jest cechą prototypów. Dlatego materiałów statycznych — takich jak szkice, siatki i makiety — nie uznajemy za prototypy. Prototyp WWW lub prototyp aplikacji służą do symulacji działania produktu cyfrowego. Umożliwia zespołom produktowym testowanie użyteczności i wykonalności ich projektów.
Podsumowanie
Szkicowanie i makietowanie to nieodłączne elementy procesu projektowego. Jeśli jesteś właścicielem projektu i zamierzasz go samodzielnie zrealizować, możesz bez problemu naszkicować to, co chcesz w projekcie umieścić. Taki materiał na 100% przyda się każdemu projektantowi lub agencji, aby zrozumieć potrzeby projektowe i poznać Twoje oczekiwania. Jeśli nie masz w planach makietowania, taką pracę powinna wykonać za Ciebie agencja interaktywna. Jeśli ta wmawia Ci, że ten etap nie jest istotny i podsuwają Ci projekt graficzny pod nos, lepiej zastanów się, czy warto ryzykować pracę z kimś, kto przedkłada formę nad treść. Dobre praktyki i procesy służą uporządkowaniu prac i utrzymywaniu jednego standardu jakości. Odbiór i ocenę makiet najlepiej dokonać odpowiadając sobie na pytania zawarte w Ocena makiet funkcjonalnych serwisu WWW lub aplikacji.

Linki do programów:
https://www.axure.com
https://www.adobe.com/pl/products/xd.html
https://www.sketch.com
https://miro.com/online-whiteboard/
https://www.figma.com/prototyping/
https://www.invisionapp.com/cloud/prototype
https://www.mockflow.com
https://www.uxpin.com/
Autor artykułu: Marcin Rząca i na linkedIn